Easy Gif Animator 5.1 là một công cụ mạnh mẽ, hiệu quả và dễ sử dụng để thiết kế các ảnh động như thế. Bạn sẽ tạo ra các bảng quảng cáo trên web, hay các biểu tượng cử động thật đặc biệt theo ý mình trong một thời gian thật ngắn. Ngoài ra, phần mềm này còn cung cấp rất nhiều công cụ chuyên nghiệp để bạn thiết kế và hoàn chỉnh các sản phẩm của mình một cách thật là đơn giản.
Đầu tiên, bạn hãy tải phần mềm Easy Gif Animator về từ địa chỉ sau.
Làm quen với giao diện và thanh công cụ
Giao diện chương trình khá đơn giản, thanh công cụ bên trái được gọi là Frame toolbar. Thanh công cụ khung này được dùng để quản lý các khung hình tĩnh cơ bản (Frame), làm nền tảng để xây dựng tấm ảnh GIF động. Kế bên là khung Thumbnails bar dùng để xem ành thu nhỏ các khung hình.
Ở bên dưới, bạn sẽ nhìn thấy thanh Status Bar, hiển thị các thông tin trạng thái của các ảnh động như: phiên bản của tập tin GIF, kích thước chiều rộng và chiều cao của tập tin ảnh động, số khung hình có trong tập tin GIF, thời gian chuyển động của tập tin ảnh động, và cuối cùng là dung lượng của tập tin GIF đang được xử lý.
Các thao tác để chèn hình ảnh vào Frame cũng khá đơn giản. Trên thanh công cụ Frame Toolbar, bạn nhấn vào biểu tượng
![]() , hoặc bạn cũng có thể vào menu Frame , sau đó chọn Insert. Kế tiếp bạn chọn lựa hình ảnh để chèn vào khung hiện tại. Bạn có thể nhấn giữ phím Ctrl để có thể chọn lựa được nhiều hình cùng lúc. Sau khi chọn xong, bạn nhấn Open.
, hoặc bạn cũng có thể vào menu Frame , sau đó chọn Insert. Kế tiếp bạn chọn lựa hình ảnh để chèn vào khung hiện tại. Bạn có thể nhấn giữ phím Ctrl để có thể chọn lựa được nhiều hình cùng lúc. Sau khi chọn xong, bạn nhấn Open.
Để tạo mới một khung trắng, trên thanh công cụ bên trái, bạn nhấn vào biểu tượng
![]() , hoặc bạn cũng có thể vào menu Frame, rồi chọn mục Insert Blank Frame.
, hoặc bạn cũng có thể vào menu Frame, rồi chọn mục Insert Blank Frame.
Còn nếu muốn xóa Frame, bạn bấm chọn vào khung cần xóa, sau đó nhấn vào biểu tượng
![]() , hoặc bạn vào menu Frame, chọn Delete.
, hoặc bạn vào menu Frame, chọn Delete.
Hình ảnh động sẽ là sự hiển thị liên tục các khung ảnh tĩnh, vì thế thứ tự các khung ảnh tĩnh là vô cùng quan trọng. Để thay đổi thứ tự các khung ảnh tĩnh, đầu tiên bạn chọn khung cần thay đổi thứ tự, sau đó trên thanh công cụ Frame Toolbar, bạn nhấn vào biểu tượng
Move up hoặc Move Down để di chuyển thứ tự giữa các khung. Để chọn nhiều khung cùng lúc, bạn có thể nhấn giữ phím Ctrl trong khi chọn các khung.
Tạo ảnh động với các hình ảnh có sẵn
Chúng ta sẽ bắt đầu tạo một tấm ảnh động từ các hình ảnh có sẵn. Sau khi khởi động chương trình, trong màn hình Welcome, ở mục Easy Wizard bạn nhấn Create New Animation để tạo một tấm ảnh động mới.
Ở cửa sổ Frame Images, bạn nhấn nút Add Image để thêm các hình ảnh có sẵn trên máy tính của mình vào. Để cho tập tin GIF của chúng ta sinh động, bạn nên chọn nhiều ảnh, nhưng các ảnh này cần có nét tương đồng với nhau. Hai nút mũi tên ở góc phải giúp bạn di chuyển thứ tự các bức ảnh đã chèn vào. Sau khi đã chèn đầy đủ các ảnh, bạn nhấn Next để hoàn tất.
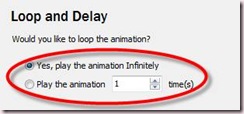
Cửa sổ kế tiếp là màn hình mô tả vấn đề hiển thị lặp đi lặp lại, và độ trển giữa các khung ảnh (Loop and Delay). Có hai tùy chọn dành cho bạn, mục Yes, play the animation Infinitely dùng để lặp đi lặp lại các hình ảnh liên tục. Còn tùy chọn thứ hai là Play the animation… times, thì cho phép bạn chọn số lần mà bạn muốn bức ảnh động được lặp đi lặp lại.
Cuối cùng là mục How long would you like each frame to be displayed in? Bạn nhập vào thời gian để mỗi khung hình được hiển thị trước khi chuyển sang khung hình mới. Giá trị 100 sẽ tương ứng với thời gian 1giây. Chọn xong bạn cũng nhấn Next để sang bước kế .
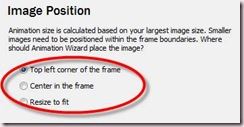
Kế tiếp là cửa sổ Image Position dùng để canh chỉnh vị trí cho ảnh. Đầu tiên là Top left corner of the frame dùng để canh chỉnh ảnh nằm ở góc trái phía trên, kế tiếp là Center in the frame thiết lập vị trí canh giữa cho ảnh. Và cuối cùng là Resize to fit, tự động co giãn ảnh bằng kích thước của khung hình. Sau khi chọn xong, bạn nhấn Next.
Cuối cùng bạn nhấn Finish để hoàn tất. Bạn sẽ được chuyển đến giao diện quản lý chính của chương trình. Nhấn chọn vào bức hình đầu tiên, sau đó trên thanh công cụ, bạn nhấn vào biểu tượng ![]() (Create Image Effect) để tạo hiệu ứng cho ảnh. Ở mục Select the Effect, chương trình cung cấp khoảng 11 hiệu ứng ảnh cho bạn. Bạn có thể chọn một trong các hiệu ứng đó.
(Create Image Effect) để tạo hiệu ứng cho ảnh. Ở mục Select the Effect, chương trình cung cấp khoảng 11 hiệu ứng ảnh cho bạn. Bạn có thể chọn một trong các hiệu ứng đó.
Tiếp theo là ở mục Effect Options, dùng để cấu hình lựa chọn thông số cho các hiệu ứng. Tùy vào từng hiệu ứng đã chọn, mà bạn sẽ có thể thay đổi các cấu hình khác nhau. Mục Effect Speed, bạn hãy di chuyển thanh trượt để hiệu chỉnh tốc độ thể hiện của hiệu ứng. Còn ở mục Effect Smoothness/Length, bạn có thể tinh chỉnh sao cho chuyển động của hiệu ứng mượt mà hơn, tránh hiện tượng ảnh động bị giật cục. Tương ứng với mỗi thay đổi, khung Preview ở bên trái sẽ giúp bạn xem trước chuyển động. Sau khi thiết lập xong bạn nhấn OK.
Tương tự, cứ như vậy bạn thao tác cho các khung hình còn lại. Ngoài ra, nếu bạn cảm thấy việc chuyển động qua lại giữa các hình ảnh là quá nhàm chán thì bạn có thể chèn thêm các đoạn văn bản với nhiều hiệu ứng khác nhau để làm cho bức ảnh thêm sinh động. Để thực hiện, trên thanh công cụ, bạn nhấn vào biểu tượng
Đầu tiên bạn sẽ nhìn thấy thẻ Enter Text. Ở khung trống bên dưới, bạn nhập vào nội dung mà mình muốn thêm vào ảnh. Bạn có thể chọn kích thước cho chữ, màu nền cho chữ cũng như các theo tác định dạng chữ như in đậm, in nghiêng hoặc gạch chân. Nếu muốn làm cho chữ không bị răng cưa, bạn đánh dấu chọn vào ô Antialiased.
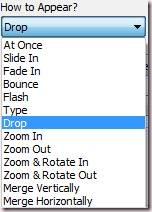
Để thêm hiệu ứng vào cho dòng chữ, ở mục How to Appear?, bạn chọn hiệu ứng theo đúng nhu cầu của mình.
Mục How long to show dùng để thiết lập thời gian dành cho hiệu ứng đã chọn.
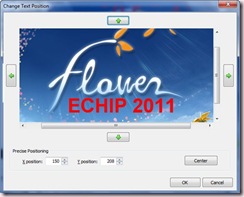
Và để di chuyển vị trí chữ trên ảnh, bạn nhấn vào nút Change Text Position.
Bạn có thể canh chỉnh vị trí cho chữ bằng cách di chuyển bốn mũi tên ở bốn góc hoặc bạn có thể thiết lập tọa độ bằng cách bên dưới phần Precise Positioning, ở mục X position và Y position bạn nhập vào các tọa độ tương ứng. Nhấn OK khi bạn đã thao tác xong.
Quay trở lại màn hình tạo hiệu ứng chữ, bạn nhấn qua thẻ CustomizeAppear-Effect để tinh chỉnh hiệu ứng cho chuyển động. Mục Effect Speed giúp bạn thiết lập tốc độ cho chuyển động. Càng di chuyển thanh trượt về bên phải thì tốc độ càng chậm, ngược lại khi bạn di chuyển sang trái thì tốc độ sẽ nhanh dần lên. Còn mục Effect Smoothness/Length thì dùng để tinh chỉnh độ mượt mà của chuyển động. Tương tự, bạn cũng có thể cấu hình cho chuyển động chữ khi kết thúc bằng cách nhấn qua thẻ Customize Hide-Effect. Sau khi chỉnh xong, bạn nhấn OK.
Đến đây thì xem như chúng ta đã hoàn tất việc tạo nội dung cho tập tin ảnh động đầu tiên của mình bằng phần mềm Easy Gif Animator. Bạn hãy nhấn vào nút
Preview trên thanh công cụ, hoặc nhấn phím F7 để xem thử hoạt động của nó.
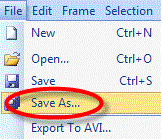
Nếu đã cảm thấy ưng ý, bạn vào menu File, chọn Save As và trỏ đường dẫn đến nơi cần lưu lại tập tin ảnh động này thành tập tin với phần mở rộng .GIF.
Bên cạnh đó, bạn cũng có thể trích xuất phần dung ảnh động thành tập tin video dạng .AVI hoặc tập tin Flash, bằng cách vào menu File, chọn Export to AVI hoặc Export to Flash.
Tạo ảnh động làm bảng quảng cáo
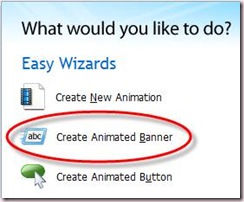
Một trong những chức năng chính của việc dùng ảnh động trong trang web, là tạo ra các bảng quảng cáo sinh động nằm ở đầu hay cuối trang. Để thực hiện các bảng quảng cáo dạng này, khi khởi động chương trình Easy Gif Animator, trong màn hình Welcome, ở mục Easy Wizard bạn hãy nhấn vào mục Create Animated Banner.
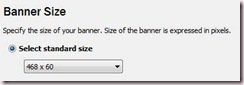
Ở cửa sổ Banner Size, chương trình cung cấp cho bạn ba chế độ để chỉnh kích thước cho bảng quảng cáo. Mục đầu tiên là Select Standard Size, đây là các kích thước chuẩn có sẵn của chương. Ví dụ: 468×60, nghĩa là chiều rộng (Width) là 468, còn chiều cao (Height) là 60.
Nếu không thích các khuôn mẫu có sẵn, bạn có thể tinh chỉnh kích thước theo nhu cầu của mình bằng cách chọn vào mục Specify custom size. Bạn nhập vào chiều rộng (Width) và chiều cao (Height) theo nhu cầu của mình.
Ngoài ra, Easy Gif Animator còn cung cấp thêm một tùy chọn là Get size from background image, nghĩa là bạn có một tấm hình có sẵn, và bạn muốn tạo một bảng quảng cáo theo đúng kích thước của tấm hình nền này. Bạn nhấn vào nút Browse, sau đó trỏ đến tập tin hình nền cần lấy kích thước, và nhấn Open, tự động chương trình sẽ thiết lập kích thước theo đúng bức hình ấy. Chọn xong, bạn nhấn Next để tiếp tục.
Kế đến là màn hình Banner Background dùng để tô màu nền cho bảng quảng cáo. Tùy chọn đầu tiên là chọn màu đơn (Simple Color). Nếu chọn mục này, thì ở phần Select Color, bạn chọn tiếp một màu nền đơn giản nào đó cho bảng quảng cáo định tạo ra.
Tùy chọn thứ hai là Gradient Color, dùng để thiết lập độ tương phản giữa hai màu. Ở khung Background Color Settings, bạn phải chọn màu ở cả hai mục Color 1 và Color 2. Bên cạnh hai mục này có nút mũi tên hai đầu giúp bạn có thể hoán chuyển màu giữa Color 1 và Color 2. Sau khi chọn xong, ở bên dưới Easy Gif Animator cung cấp cho bạn tám kiếu phối màu: từ trên xuống dưới, từ trái qua phải,… Sau khi chọn xong, bạn nhấn Next
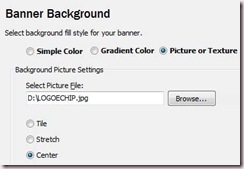
Với tùy chọn cuối cùng là Picture or Texture, bạn có thể chọn một tấm ảnh có sẵn để làm hình nền. Ở mục Select Picture Settings, bạn nhấn Browse và trỏ đường dẫn đến tập tin ảnh của bạn. Sẽ có ba cách sắp xếp cho bạn khi đặt hình nền: xếp nối tiếp nhau (Tile), kéo giãn phủ kín toàn màn hình (Stretch), và canh giữa màn hình (Center).
Tiếp theo là màn hình Text Messages. Bạn có thể chèn chữ tối đa ở ba khung Text 1, Text 2 và Text 3. Bạn có thể chọn để thay đổi phông chữ, kích thước chữ, và màu chữ. Ngoài ra, bạn còn có thể canh lề trái, canh giữa và canh lề phải.
Ở mục How to show?, bạn có thể chọn hiệu ứng xuất hiện cho chữ. Có tổng cộng khoảng 14 hiệu ứng rất đẹp mắt. Mục How long to show dùng để tinh chỉnh thời gian dành cho hiệu ứng, bạn nên canh chỉnh cho phù hợp tránh thời gian quá lâu hoặc quá ngắn. Và cuối cùng là mục How to hide dùng để chọn hiệu ứng cho chữ khi kết thúc. Sau khi chọn xong, bạn nhấn Next.
![]()
Cuối cùng bạn đã hoàn thành xong việc tạo một bảng quảng cáo bằng ảnh động. Hãy nhấn vào nút Save Banner to file để lưu bảng quảng cáo mà chúng ta vừa tạo ra đó thành một tập tin trên đĩa.
Tạo nút lệnh động
Trong trang web hay ứng dụng dựa trên nền web, một nút bấm động sẽ tạo ấn tượng rất nhiều so với một nút bấm tạo bằng một ảnh tĩnh. Để thực hiện một nút bấm động, trong màn hình Welcome, ở mục Easy Wizard bạn hãy nhấn chọn chức năng Create Animated Button.
Ở màn hình Select Shape, chương trình cung cấp cho bạn các khung nút lệnh, bạn có thể chọn dạng nút lệnh hình chữ nhật (Rectangle), nút lệnh chữ nhật được bo tròn bốn góc (Round Rectangle), hay nút lệnh dạng hình bầu dục (Ellipse).
Ngoài ra, còn rất nhiều dạng nút lệnh theo các khuôn mẫu khác có sẵn. Bạn bấm chọn mục Use Template, sau đó nhấn vào nút Select Template để bắt đầu.
Chương trình cung cấp cho bạn hơn 100 khuôn mẫu nút lệnh. Một trong những nhóm nút lệnh đẹp là theo kiểu của Windows Vista hoặc Windows XP. Chọn xong, bạn nhấn OK rồi nhấn Next để nhảy sang bước kế.
Trong màn hình Select Button Size, bạn hãy chỉnh sửa lại kích thước của nút lệnh cho phù hợp với yêu cầu sử dụng, bằng cách nhập vào chiều rộng ở mục Width và chiều cao ở mục Height.
Tiếp theo là cửa sổ Enter Caption dùng để nhập vào dòng chữ hiển thị trên nút. Ở mục Caption1, bạn nhập vào tên của nút lệnh. Nội dung nút lệnh nên rõ ràng, ngắn gọn, tránh gây nhầm lẫn cho người sử dụng. Bạn cũng nên chọn lại cho phù hợp phần phông chữ, kích cỡ chữ, màu chữ, cũng như các định dạng dành cho chữ như in đậm, in nghiêng cho nội dung văn bản này. Nếu muốn tạo hiệu ứng động cho nút lệnh, bạn nhấn qua thẻ Caption 2 và nhập vào thêm một dòng chữ thứ hai. Mục How long to show dùng để thiết lập thời gian chuyển đổi qua lại giữa hai nội dung Caption 1 và Caption 2. Sau khi hoàn tất, bạn nhấn Finish.
Tạo ảnh động từ các hình tự vẽ
Và cách tạo ảnh động uyển chuyển và linh động nhất, là bạn tự mình vẽ ra phần nội dung của ảnh. Trong ví dụ này chúng ta sẽ thử tạo một ảnh động với nội dung là một hình tròn đổi màu. Đầu tiên bạn vào menu File, chọn New (hoặc nhấn Ctrl + N) để tạo mới.
Tiếp theo, trên thanh công cụ bên trái, bạn nhấn vào biểu tượng
(Insert Blank Frame). Ở bên dưới phần Position and Size, mục Width và Height, bạn nhập vào giá trị bất kỳ, sau đó nhấn OK.
Trong bảng màu ở bên trái, bạn chọn lựa một màu nào đó để thay đổi màu nền hiện tại.
Trong ví dụ này, chúng ta sẽ nhấn chọn vào biểu tượng
Ellipse để vẽ vòng tròn. Trên thanh công cụ, mục Width, bạn có thể chọn độ dày cho vòng tròn của mình.
Khi vẽ vòng tròn, bạn nhấn giữ phím Shift để đối tượng tạo ra là hình tròn.
Kế tiếp, trên thanh công cụ bên trái, bạn nhấn vào biểu tượng
Duplicate Frame (hoặc nhấn F5). Lúc này bạn sẽ thấy xuất hiện thêm Frame 2.
Bạn chọn vào khung mang tên Frame 2, rồi chọn một màu thích hợp cho vòng tròn thứ hai này. Tiếp theo bạn nhấn vào công cụ
(Fill Tool) để tô màu nền cho vòng tròn thứ hai. Đến đây quá trình tạo ảnh động xem như hoàn tất. Bạn có thể nhấn vào nút
Play trên thanh công cụ để xem thành quả của mình.